
Why Wilco
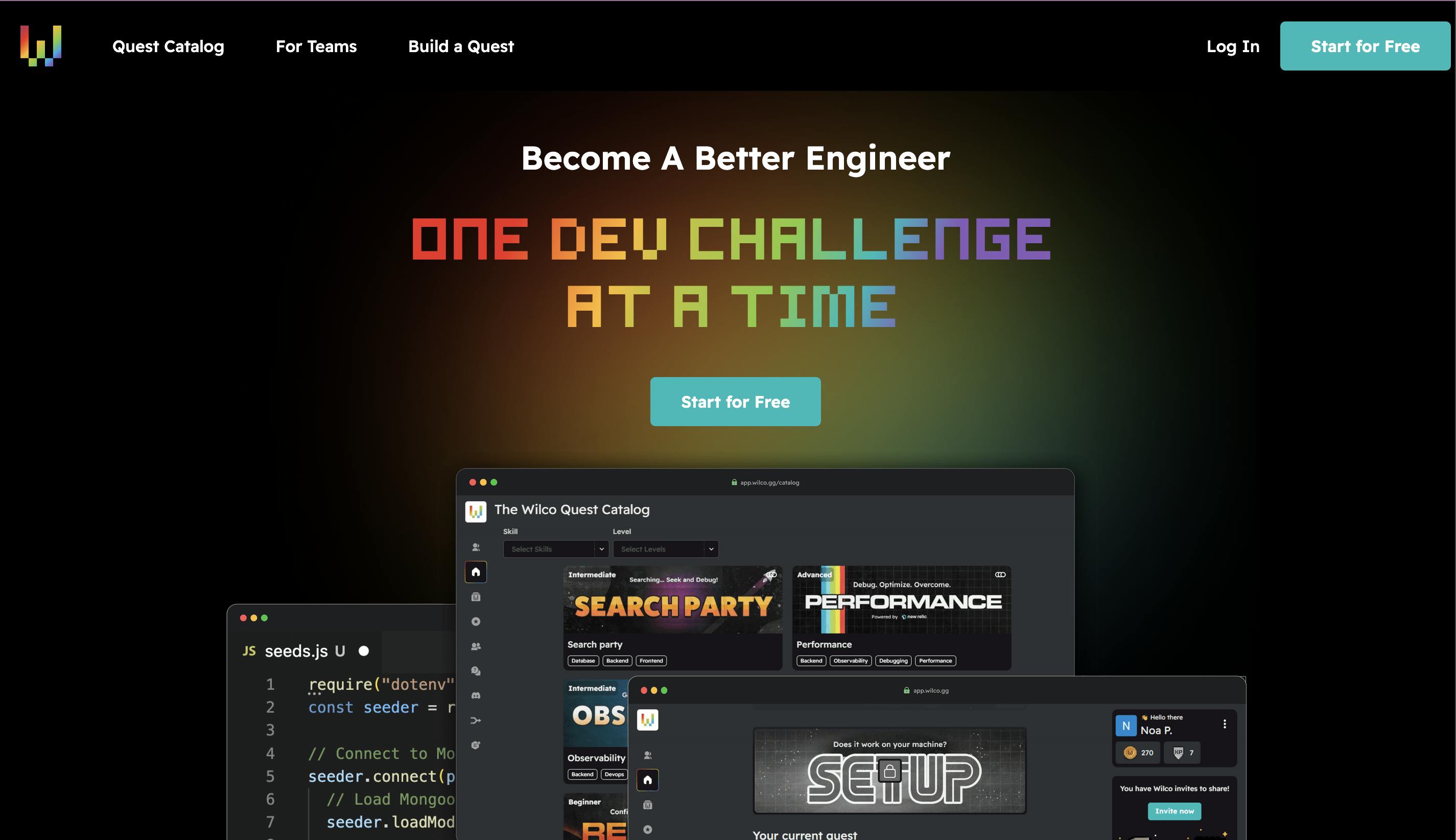
I decided to get started learning on the Wilco platform with the hopes of becoming a better engineer. Wilco has three different paths to embark upon. There is the front-end, back-end, and a little bit of both quests.
My decision was to navigate the front-end quests with the intention to branch out to other quests later on. The quests allow the deployment of a front-end app, refactoring using hooks, tying the back end to the front end, and implementing a search interface.
My first impression was positive seeing that it was a gamified way of learning. With that, I was impressed by having a more realistic approach to learning how to contribute my skills within a sandbox production environment.
A little about Wilco
The quests allow engineers to complete tasks that folks will encounter within a realistic work setting. You start off by picking the stack you want to work out of Rails, React, Node, or Python, open up your favorite text editor, then start building and fixing things by challenging yourself to improve.
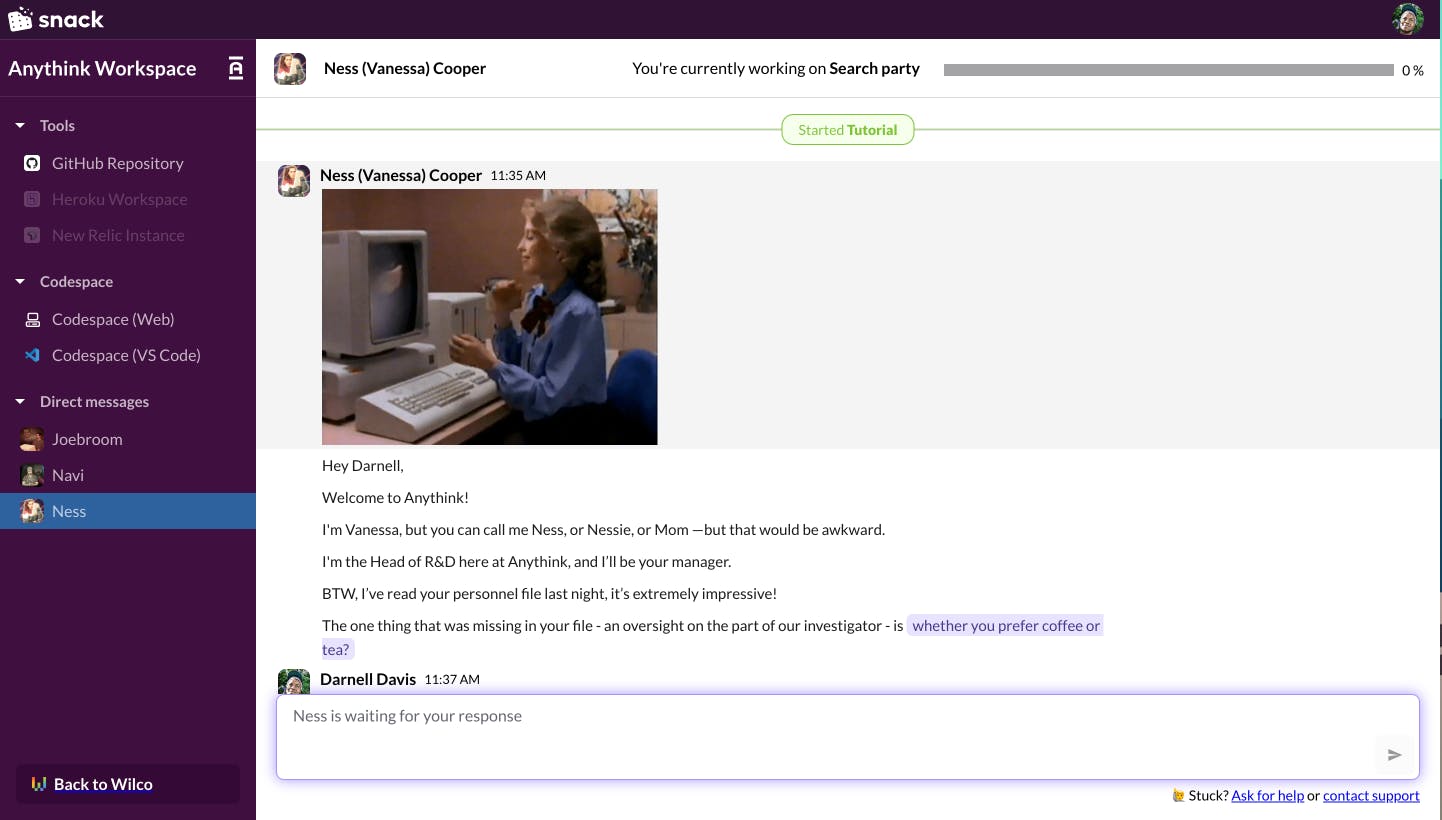
Wilco makes the experience more realistic by having learners join a fictional company called Anythink within their production environment simulating lifelike challenges and co-workers we can talk to on Snack which is their version of Slack's messaging platform.
There's a catalog of quests with new ones continuously being added for a diverse learning experience catering to various levels from the ability to create and deploy apps, find bugs, implement new features, monitor performance using observability tools, and to even create a quest of your own that other people can participate in.

The Journey began with a Tutorial
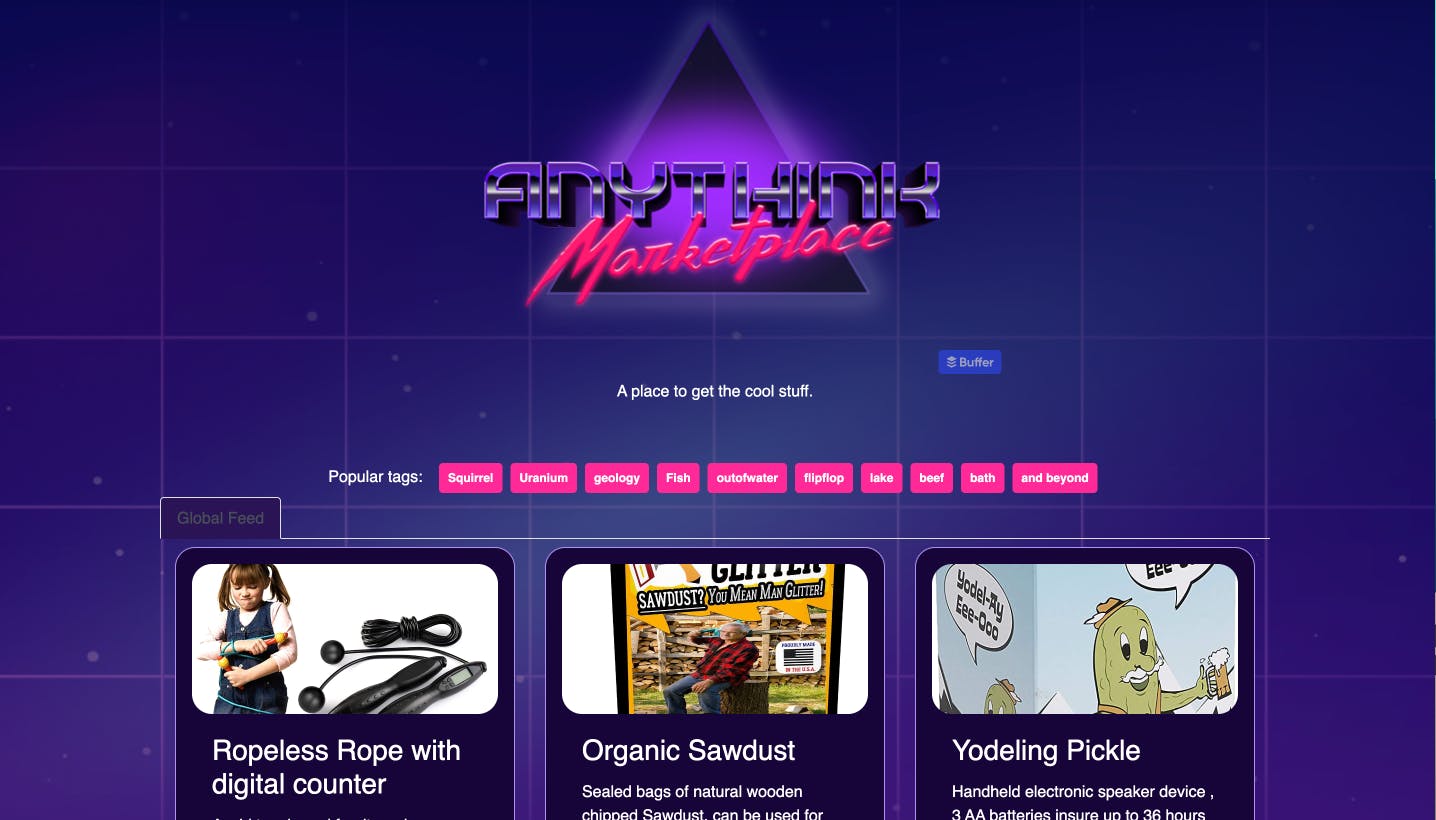
My journey began with Ness being introduced by Ness the Head of R&D, my manager. The dialogue of the onboarding seemed realistic asking questions taking a look at Anythink's marketplace and approving notifications from Anythink.
I was introduced to Navi, the DevOps team leader who invited me with the invitation to get my GitHub repo set up.