
Photo by Amador Loureiro on Unsplash
Vue-tiful Product Pages
"Step-by-step guide to building a product page with Vue.js"
Table of contents
The goal of this is to help others including myself learn the fundaments of building an app using Vue 3.
In this step-by-step guide, we will be using Vue 3.
The easiest way to get started using Vue is by using the CDN.
What is a CDN?
A CDN stands for (Content Delivery Network), which is a network of servers delivering web content efficiently to a user.
CDNs help improve the performance and user experience of a website by reducing the load time of the content and distributing it across multiple servers.
They are most commonly used to deliver static content like images, JavaScript, and CSS files.
How can we use a CDN?
First, let's create the files needed for this project. We'll need an index.html file that will be the root of our project and main.js that will hold our data and be the brains of our app. Open a terminal to the directory where you want to create this project.
touch index.html
touch main.js
We can place our CDN within a script tag within our index.html file to import Vue.js.
<script src="https://unpkg.com/vue@3.0.0-beta.12/dist/vue.global.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Name of your App</title>
<!-- Import Styles -->
<link rel="stylesheet" href="./assets/styles.css" />
<!-- The CDN we're adding to import Vue.js -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<h1>Product goes here</h1>
</div>
<!-- Here we are importing our Vue App -->
<script src="./main.js"></script>
</body>
</html>
How do we display a product using Vue?
Create a new Javascript file as 'main.js'.
Within our main.js file, we will create our app and product.
First, we need to create our constant variable named app then set it to Vue.createApp which will create our Vue application.
const app = Vue.createApp
We will then pass an argument, pass in an object, and add our data property.
Our data property will be a function that will return another object in which we will store our data.
Our data will be stored as a data item.
What we are doing is storing our product of Durags to be returned when we are looking for our product.
const app = Vue.createApp({
data: function(){
return {
product: "Durags"
}
}
})
We can simplify our code by using an ES6 shorthand.
const app = Vue.createApp({
data(){
return {
product: "Durags"
}
}
})
Next, we will be mounting our App within our index.html.
What is the purpose of mounting our Vue App?
Mounting a Vue app involves attaching it to a specific element in the DOM, allowing the app to control and manage the element's contents based on the app's data.
This process enables the creation of reusable components that can be easily integrated into different parts of an application.
When we mount a Vue app, we tell it which element in the DOM to manage and update when the app's data changes.
Mounting helps us build self-contained, reusable components that can be easily plugged into different parts of our application.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Name of Our Product App</title>
<!-- Import Styles -->
<link rel="stylesheet" href="./assets/styles.css" />
<!-- Import Vue.js -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<h1>Product goes here</h1>
</div>
<!-- Here we are importing our Vue App -->
<script src="./main.js"></script>
<!-- Here we are mounting our Vue App -->
<script>
const mountedApp = app.mount('#app')
</script>
</body>
</html>
Our const mountedApp will speak to the app that we've just imported to <div id="app"> .
The id="app" is our DOM selector which allows us to plug our app into the DOM.
Next, we will use a curly mustache to {{ product }} within our h1 that will refer to the product within our data that we created within our main.js file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Name of Our Product App</title>
<!-- Import Styles -->
<link rel="stylesheet" href="./assets/styles.css" />
<!-- Import Vue.js -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<h1>{{ product }}</h1>
</div>
<!-- Here we are importing our Vue App -->
<script src="./main.js"></script>
<!-- Here we are mounting our Vue App -->
<script>
const mountedApp = app.mount('#app')
</script>
</body>
</html>
Now that we've plugged in our data within our DOM.
If we open this within our browser, we should see the name that we tied to our product render within the browser.
We can drag our index.html file within the browser to see the magic happen.

Our browser is displaying the data that we tied to the word product within our main.js file.
Here mines are displaying the word Durags.
It seems like everything is working.
Recap of what we did
When we created our Vue app, within our main.js file we said
const app = Vue.createApp({})
Then within the curly braces '{}', we passed in the Options object.
What this does is it allows us to add optional properties to configure our application. It is not optional it must always be added, and it can be left empty to get started.
This powers our Vue application and gets everything running.
Within our Options object, we added our data option. This returned an object full of our data ie. "Durags".
Then we imported our app within our index.html file and mounted it into the DOM, which plugged our app into the <div id="app"> . Now everything within the div has access to our data.
The item within the curly mustaches makes calls to our data within our main.js file and the data from our main.js file returns with a response to our div that then renders within our browser.
The curly mustaches allow us to write JavaScript Expressions. This means that we can run Javascript within our HTML file.
What can we do with JavaScript Expressions?
We can concatenate strings, run ternary operators, run Javascript methods on our data, etc.
What can't we do with JavasScript Expressions?
We can only evaluate one expression at a time, we can't declare variables or evaluate if statements.
Vue is reactive so if we change our data within our main.js file it will update within our HTML and render on our page within the browser.
Every place that is using our {{ product }} will update with the data that is set within our main.js file.
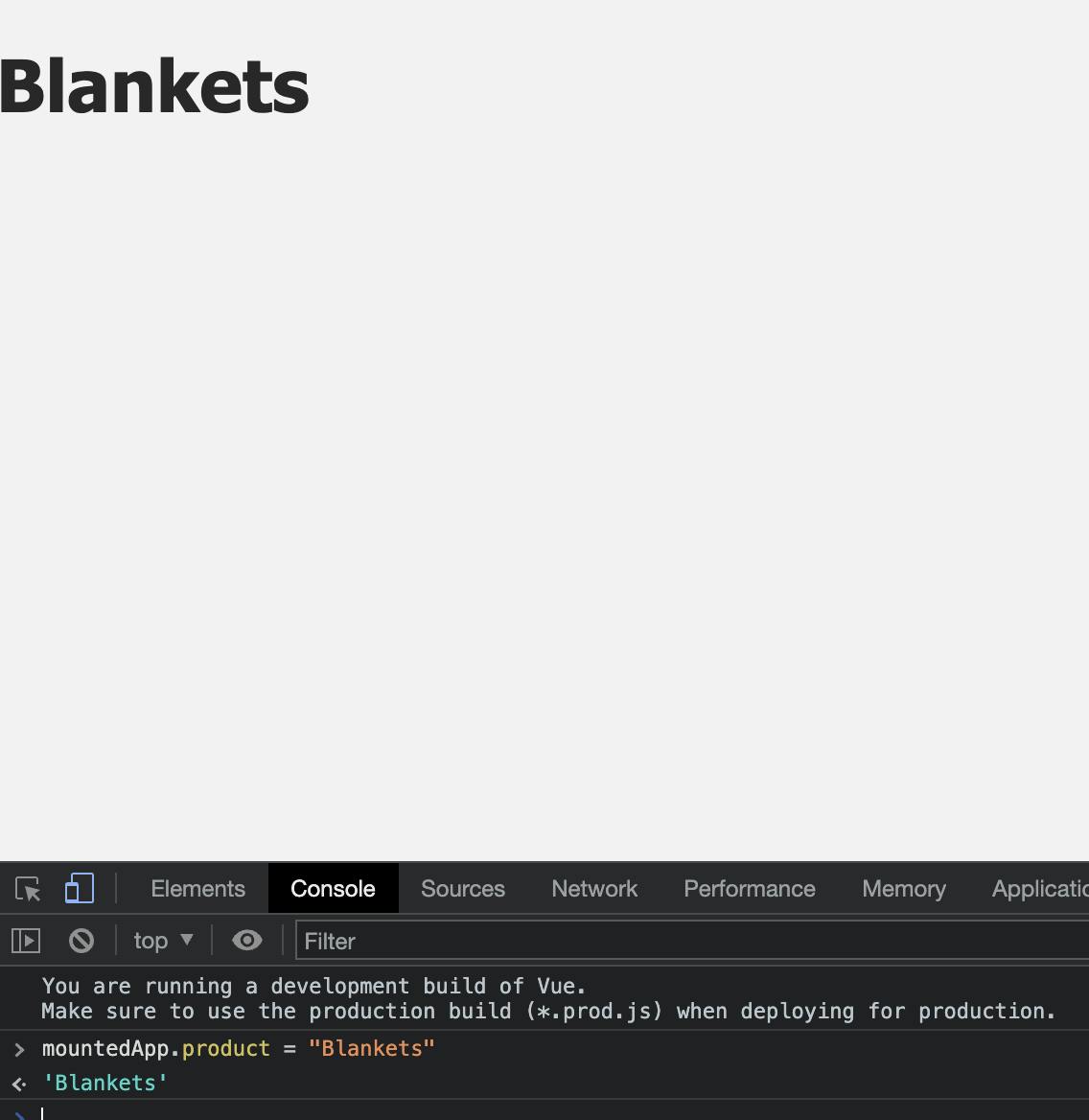
If we open our Dev Tools within our browser and navigate to the console, we can see the reactivity take place.
The image below is an example of Vue's reactivity.

Here I typed mountedApp.product = 'Blankets' and hit Enter which showed the data from the main.js file being updated from Durags which I set earlier to a new data property of Blankets.
Coding Challenge
Let's add a description to our data object and display the description that we've created using an expression within a paragraph <p> tag.
Within our main.js file, I've added a description to the property of our data object with a property of description and a value of '100% silk'.
const app = Vue.createApp({
data(){
return {
product: "Durags",
description: '100% silk',
}
}
})
Next, I navigated to our index.html file, where I created a p tag and inserted a curly mustache with a description that will make calls to the description data within the main.js file.
Once I finished with that I saved my file and because our index.html file is still within the browser I refreshed the page to make sure that everything is working as expected.

Fantastic! Now we have the name of our product with a description within our Vue app!
If you are new to Vue.js I recommend checking out the official documentation Vue Documentation for a comprehensive overview of the framework and its features.
